CG1 - Unidad 1
Primer Año | Computación Gráfica 1 | Profesor: Jorge Piccini
Programa analítico CG 1 (Descargar)
Objetivos:
- Identificar y clasificar tipos de gráficos digitales.
- Implementar distintas herramientas para el tratamiento de los gráficos digitales.
- Generar comparaciones objetivas entre las distintos tipos de software existentes en el mercado.
Contenidos:
- Clasificación de gráficos digitales.
- Mapa de bits.
- Píxeles, resolución y vectores.
- Gráficos vectoriales.
Qué es Illustrator:?
llustrator es una herramienta desarrolada por Adobe, con la que podremos crear y trabajar con dibujos
basados en gráficos vectoriales.
Para entender cómo funciona este programa, lo primero es entender qué es un gráfico vectorial,
y que diferencia existe con los gráficos basados en mapa de bits.
¿Qué es un mapa de bits?
Las imágenes de mapa de bits, también conocidas como imágenes ráster, están compuestas por puntos
individuales denominados píxeles, dispuestos y coloreados de formas diversas para formar un patrón.
Pero si aumenta el tamaño del mapa de bits, también aumentará el número de píxeles individuales,
haciendo que las líneas y las formas tengan un aspecto dentado, dando la sensación de que ver los píxeles.
La reducción del tamaño de un mapa de bits distorsiona la imagen original, ya que se eliminan
algunos píxeles para reducir el tamaño de la imagen lo que hace que se pierda información.
Si reducimos una imagen, se han perdido píxeles. Si esto lo hacemos desde un editor, y guardamos
la imagen, estos píxeles no se recuperan ni volviendo a aumentar la imagen, por lo que hemos perdido calidad.
El color y la forma de una imagen de mapa de bits aparece regular si se observa a distancia, puesto que
cada píxel tiene un color propio, puede crearse efectos de realismo fotográfico tales como el sombreado
y el aumento de la intensidad de color.
Debido a que las imágenes de mapa de bits forman conjuntos de píxeles ordenados, sus distintos
elementos no se pueden manipular (por ejemplo mover) de forma individual.
Se basan en mapa de bits los formanos más habituales, como el jpg, bmp o gif.
¿Qué es un gráfico vectorial?
Las imágenes vectoriales, también llamadas imágenes orientadas al objeto o imágenes de dibujo,
se definen matemáticamente como una serie de puntos unidos por líneas.
Los elementos gráficos presentes en un archivo vectorial se denominan objetos.
Cada objeto es una entidad completa con propiedades tales como color, forma, contorno, tamaño y posición
en la pantalla, que están incluidas en su definición.
Considerando que cada objeto es una entidad completa, se puede mover, cambiar sus propiedades
una y otra vez manteniendo su claridad y nitidez originales, sin afectar a los restantes objetos de la ilustración.
Los dibujos vectoriales no dependen de la resolución.
Esto significa que se muestran con la máxima resolución permitida por el dispositivo de salida: impresora,
monitor, etc.
En esta imagen podemos ver que un gráfico del mismo tamaño, pierde resolución al aumentarlo
si se trata de un mapa de bits, pero no si se trata de un gráfico vectorial.

Existen programas distintos para tratar estos dos tipos de gráficos.
Programas como Photoshop o Paint Shop Pro trabajan sobre mapas de bits.
Estos porgramas están más enfocados al tratamiento y retoque fotográfico.
Otros programas, como Illustrator o Corel Draw trabajan con gráficos vectoriales.
Estos programas son más utilizados para crear imágenes desde cero, aunque lo que creemos lo convirtamos
después a un mapa de bits, guardándolo como un gif o un jpg.
Illustrator nos permite también generar un gráfico vectorial a partir de un mapa de bits.
CONOCIENDO LA INTERFAZ:
Al ejecutar el programa, lo primero que este hará será cargar sus archivos, plug-ins, herramientas y menús.
Esto tardará algunos segundos, dependiendo de la potencia de nuestro ordenador.
Cuando arranca la aplicación, lo primero que encontramos es la pantalla de bienvenida.
 Esta ventana se divide en cuatro secciones:
Esta ventana se divide en cuatro secciones:
Abrir un elemento reciente: Aquí se encontrarán los últimos archivos abiertos desde Illustrator,
que podremos abrir con un clic, y la opción de abrir un nuevo.
Crear nuevo: Si lo que queremos es crear un nuevo documento, podremos elegir uno de los perfiles
predefinidos según lo que queramos obtener.
Estos perfiles se diferencian en valores preestablecidos para el tamaño, el modo de color, las unidades,
la orientación, la transparencia y la resolución.
Por ejemplo, si lo que queremos es imprimir el documento en alta resolución, la mejor opción será
Documento para imprimir..., que nos permitirá elegir distintas resoluciones o tamaños de impresión,
mientras que si lo que queremos es publicarlo en una página web, será más eficaz elegir
Documento para Web.... Otra opción es elegir un plantilla pulsando en Desde plantilla....
Usando una plantilla, podemos crear documentos que comparten ajustes y elementos de diseño.
Esto nos facilitará el trabajo cuando debamos crear muchos documentos similares.
La parte inferior, divida en dos secciones:
A la izquierda, encontramos enlaces a la ayuda, y a la derecha un enlace que nos lleva a Adobe Bridge.
Adobe Bridge es el Explorador de archivo con el que cuentan las herramientas de Adobe CS.
mejorando su navegación, organización y gestión de nuestros archivos de imagen.
Su principal característica es su facilidad de uso y su capacidad para organizar y clasificar la imágenes.
FORMATOS DE ARCHIVOS:
Illustrator es compatible con una gran cantidad de formatos de archivo.
Y por tanto unos serán adecuados para unas cosas pero no para otras.
Veremos los formatos más utilizados:
Formatos basados en mapa de bits:
JPEG: Es uno de los formatos más utilizados hoy en día, indicado sobre todo para fotografías e imágenes
en tono continuo en Internet por su capacidad de conseguir imágenes suficientemente reales y con un gran
número de colores.
Este formato soporta los modos de color CMYK, RGB y la escala de grises sin canales alfa, llegando a
convertirse en uno de los formatos más populares por su versatilidad y una compresión bastante alta.
TIFF: De mayor calidad que el formato JPEG, pero con compresiones mucho menores.
Este formato es utilizado sobre todo en la impresión de imágenes digitales, debido a que crea archivos de
gran calidad. El único inconveniente de este formato es el tamaño de los archivos que crea,
por lo que no suele utilizarse para publicar imágenes ni almacenamiento.
A pesar de ello, TIFF es uno de los formatos más flexibles y prácticamente admitido por todas las
aplicaciones de pintura, edición de imágenes y diseño.
Soporta casi todos los modos de color: RGB, CMYK, Lab, Indexado y escala de grises, todos ellos con
canales alfa, y mapa de bits sin canales alfa.
BMP: Este formato tiene su origen en la plataforma Windows y DOS, aunque ahora se ha expandido y es
característico por su usabilidad y el soporte en la mayoría de software de imagen que podamos encontrar
hoy en día.
Admite RGB, color indexado, escala de grises y mapa de bits sin canales alfa.
Muy utilizado por las aplicaciones basadas en Windows, podemos encontrarlo en infinidad de
imágenes, aunque su uso mayoritario es en el desarrollo de juegos y aplicaciones DirectX.
GIF: Uno de los formatos más utilizados en Internet, crea gráficos e imágenes de color indexado en la web.
Aunque una de sus carencias es la de admitir muy pocos colores (256 como máximo), se ha expandido
mayormente por su capacidad de compresión al ser capaz de crear archivos de unos pocos kilobytes.
El formato GIF puede preservar las transparencias de la imagen aunque no soporte la inclusión de canales alfa.
Muy utilizado también en animaciones, al ser posible almacenar más de una imagen por fichero, creando
pequeñas películas formadas por secuencias de imágenes que se repiten en el tiempo.
PNG: Formato creado como alternativa a GIF. Viendo que este último carecía de un aspecto tan importante
como es el modo de color, PNG nace con la pretensión de ser el nuevo formato de imagen de intercambio
en Internet.
PNG admite compresión con menos pérdidas de información,
produce transparencias de fondo sin bordes irregulares y soporta los modos RGB, escala de grises y color
indexado sin canales alfa. Este formato está siendo utilizado cada vez más para sustituir a GIF en gráficos
para web, y cada vez más en imágenes con mayor calidad que antes eran comprimidas con JPEG.
FORMATOS DE GRAFICOS VECTORIALES:
SVG Más que un formato, es un lenguaje que permite describir gráficos vectoriales, animados o estáticos.
Con este lenguaje se pueden crear formas gráficas de vectores, imagenes en mapas de bits y texto.
Los navegadores actuales soportan en su mayoría este tipo de formato, a excepción de Internet Explorer
(hasta su versión 7) que requiere de la instalación de un plug-in de Adobe.
Illustrator dispone de un tipo de archivo propio, con la extensión .ai que permite guardar los documentos
creados con todas sus opciones y características.
No obstante, también es compatible con archivos de otras importantes aplicaciones, como puede ser
Photoshop, Corel Draw, AutoCad o Microsoft Word.
COLOCANDO IMAGENES:
Colocar (importar):
No siempre querremos abrir un archivo como un nuevo documento.
También necesitaremos añadir un gráfico desde un archivo al documento que estamos editando,
por ejemplo para insertar una imagen a modo de marca de agua o insertar una página de un PDF.
Esto lo haremos usando el comando Colocar, desde el menú Archivo.
El cuadro de diálogo que se mostrará es casi idéntico al cuadro de diálogo Abrir, y se utiliza igual.
La única diferencia son tres opciones que encontramos junto al tipo de archivo:
Enlazar Cuando está marcada, el archivo no se copia al
documento, si no que se vincula.
Esto quiere decir que si editamos el archivo fuera de Illustrator,
al abrir el documento, el gráfico colocado reflejará los cambios,
lo que es muy importante cuando sea un archivo complejo,
y que seguramente actualicemos.
En cambio, al desmarcar la casilla, el archivo quedará embebido
en el documento.
Plantilla:
Carga el archivo como una plantilla, como una guía
para ayudarnos a crear el documento, pero sin insertar
realmente el objeto.
Reemplazar:
Esta opción aparecerá cuando hayamos
pulsado en Colocar con un objeto seleccionado.
Si la marcamos, al abrir colocar el archivo sustituirá al que
estaba seleccionado.
Cuando lo que coloquemos sea una imagen basada en
un mapa de bits, no se mostrarán más opciones y la imagen
aparecerá en el documento.
Pero por ejemplo, si colocamos un PDF con varias páginas,
podremos elegir qué página mostrar, o elegir opciones de
formato si pretendemos embeber un documento
con capas de Photoshop.
Para editar archivos enlazados, podemos abrirlos directamente
desde Illustrator, a través de la ventana
Enlaces.
Si no se muestra, la podemos abrir desde el menú
Ventana/Enlaces.
Aquí, para cada archivo enlazado encontramos varias opciones,
como editar el original o actualizar el enlace.
Hay que destacar la integración de Illustrator con otros productos de Adobe.
Por ejemplo, si embebemos un archivo de Photoshop, con capas, estas aparecerán también en Illustrator,
pudiendo editarlas o eliminarlas.
GUARDAR Y EXPORTAR:
Es importante diferenciar, primero, los dos estados de trabajo en los que se puede encontrar un gráfico:
Un gráfico puede estar en proceso, y no estar todavía acabado.
Bien porque queremos grabar en determinado
momento para no perder los cambios realizados, o porque deseamos terminar la sesión de trabajo y
continuar más adelante.
O un gráfico puede encontrarse terminado y lista para publicar, imprimir o almacenar.
Si el gráfico puede encontrarse en dos estados de trabajo, guardaremos nuestros archivos de formas
diferentes.
De todas formas, al terminar lo normal es guardar de ambas formas.
Es decir, por un lado creamos un archivo de trabajo, y por otro el archivo final, pero si en el futuro
queremos volver a editar el archivo, deberemos hacerlo sobre el archivo de trabajo, que guarda todas
sus propiedades.
Guardar un documento en proceso:
A salvar el documento sin perder ninguna de sus propiedades, capas, etc, para poder seguir trabajando
con él, lo llamaremos simplemente Guardar, y normalmente lo haremos en el formato propio de Illustrator,
con la extensión .ai.
Guardar es una opción común en la mayoría de programas, y en todos se hace de forma parecida.
Los comandos para guardar los encontramos en el menú Archivo.
Tenemos varias opciones:
Guardar: Guarda los cambios en el documento.
Si es la primera vez que guardamos, mostrará el diálogo Guardar como, para que elijamos la ubicación
y formato del archivo.
Guardar como: Esta opción guarda los cambios en un archivo nuevo, pudiendo elegir otra ubicación o
formato, y seguimos trabajando con el nuevo archivo creado.
Guardar copia: Como su nombre indica, crea una copia del documento, parecido a la opción Guardar como,
pero nos permite seguir trabajando con el documento original.
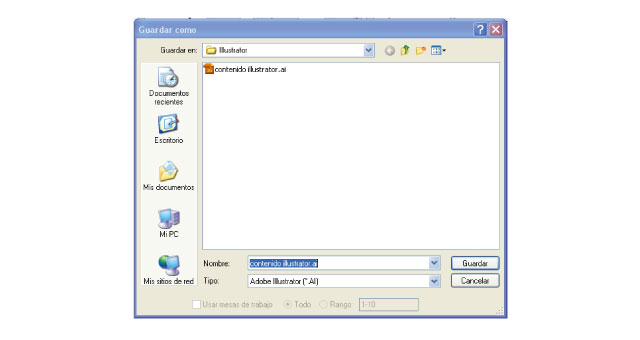
El diálogo Guardar como es el siguiente:

Desde este diálogo debemos elegir la ubicación del archivo (dónde lo queremos guardar), seleccionando
las carpetas de la lista de la izquierda, o utilizando el desplegable Guardar en, y elegir el formato
en el desplegable Formato.
Ya hemos comentado que normalmente usaremos el formato Adobe Illustrator (*.AI), que es el que nos
aparece por defecto.
Desde este diálogo podemos hacer otras tareas, crear carpetas, borrar archivos, etc.
Una vez seleccionado, pulsamos el botón Guardar como.
Puede que nos aparezca otro cuadro de diálogo, dependiendo del perfil elegido.
De momento, dejaremos las opciones que aparecen por defecto.
Ahora el documento se ha guardado, pero deberemos de guardarlo a medida que vayamos realizando
cambios.
Para ello, la forma más rápida es utilizar la combinación de teclas Ctrl S, que produce el mismo efecto
que ir a Archivo y elegir Guardar.
Guardar un documento ya finalizado, para imprimirlo, publicarlo o almacenarlo.
Al crear un gráfico con Illustrator no buscamos obtener un archivo .ai, si no un PNG o un JPG para publicarlo
en una Web o guardar la imagen, un archivo de Flash, o cualquiera de los múltiples formatos que soporta la
aplicación. Para ello, debemos exportar el documento.
Esta opción se encuentra en el Archivo / Exportar.
ENTORNO DE TRABAJO
El entorno de Illustrator se compone por una serie de paneles, barras y ventanas, que podemos
mover y desplazar.
Y cualquier disposición de estos elementos se conoce como área de trabajo.
Veremos detalladamente estos elementos.
Barra de menús:
Es la barra superior desde la que se despliegan los menús como Archivo o Edición.
Esta barra es común a la mayoría de las aplicaciones Windows.
Panel de herramientas:
En el lateral izquierdo encontramos este panel, que agrupa las herramientas de dibujo, edición, etc.
Algunas herramientas aparecen agrupadas en un mismo icono, el cual se diferencia por tener un triangulito
en su esquina inferior derecha.
Para desplegarlas hay que mantener pulsado el ratón unos segundos.
También podemos acceder a sus propiedades haciendo doble clic.
Panel de control:
En esta barra, situada debajo de la Barra de menús, aparecen opciones propias del objeto que
tengamos seleccionado. Por lo que estas opciones variarán según el tipo de objeto.
También podemos referirnos a ella como Barra de opciones.
Paneles:
Los paneles o paletas, normalmente situados a la derecha, muestran un grupo de opciones y propiedades
relacionadas, como puede ser el Navegador, Color o Pinceles.
Pueden estar agrupados en el Menú o Grupo de paneles o podemos encontrarlos flotantes, y aparecer
apilados o acoplados.
Todos los paneles se pueden agregar desde el menú Ventana.
Ventana del documento.
Cada uno de los documentos aparece en una ventana, que podemos minimizar, maximizar o cerrar.
En la esquina izquierda de esta ventana encontramos el Zoom para aumentar o disminuir el documento.
También es denominada Ventana de ilustración. Dentro de esta ventana podemos encontrar otros elementos.
Los principales son la mesa de trabajo, que indica el tamaño de la página en la que se imprimirá el documento,
y el área de recorte, que delimita la parte del documento que se exportará o publicará.
Paneles Herramientas y Menú



Herramienta Pluma
Dibujo con la herramienta Pluma:
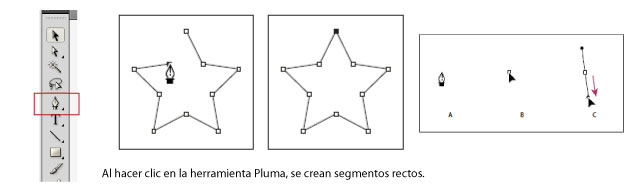
Dibujo de segmentos de línea rectos con la herramienta Pluma.
El tipo de trazado más sencillo que se puede dibujar con la herramienta Pluma es una línea recta, que se crea haciendo
clic con la pluma para crear dos puntos de ancla.
Si se sigue haciendo clic, se crea un trazado compuesto de segmentos rectilíneos conectados por puntos de vértice.  Seleccionemos la herramienta Pluma.
Seleccionemos la herramienta Pluma.
Situemos la herramienta Pluma donde queremos que empiece el segmento recto y hacemos clic para definir el primer punto de
ancla (no arrastremos).
El primer segmento que dibujemos no será visible hasta que haga clic en un segundo punto de ancla.
Hacemos clic de nuevo donde deseemos que termine el segmento (pulsemos Mayús y hacemos clic para limitar el ángulo del
segmento a un múltiplo de 45 grados).
Continuemos haciendo clic para definir puntos de ancla de segmentos rectos adicionales.
El último punto de ancla añadido aparece siempre como un cuadrado sólido, lo que indica que se ha seleccionado.
Los puntos de ancla definidos anteriormente se convierten en huecos y sin seleccionar, a medida que añadimos más puntos de ancla.
Completemos el trazado llevando a cabo los siguientes procedimientos:
Para cerrar el trazado, coloquemos la herramienta Pluma sobre el primer punto de ancla (hueco).
Cuando esté situada correctamente, aparecerá un pequeño círculo junto al puntero de la herramienta Pluma.
Hacemos clic o arrastramos para cerrar el trazado.
Para dejar el trazado abierto, pulsemos Ctrl y hacemos clic en cualquier lugar lejos de todos los objetos.
Para dejar el trazado abierto, también puede seleccionar una herramienta diferente o seleccionar la herramienta puntero.
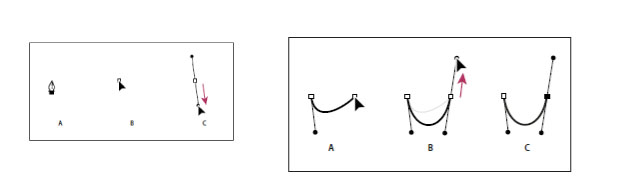
Dibujo de curvas con la herramienta Pluma:
Podemos crear una curva añadiendo un punto de ancla donde la curva cambie de dirección y arrastrando las líneas de
dirección que formen la curva.
La longitud y la pendiente de las líneas de dirección determinan la forma de la curva.
Las curvas son fáciles de modificar y se pueden visualizar e imprimir más rápido si se las dibuja utilizando los menos
puntos de ancla posibles.
Usar demasiados puntos puede también introducir protuberancias no deseadas en una curva.
En su lugar, dibujemos puntos de ancla bien espaciados y practiquemos la formación de curvas ajustando la longitud y los
ángulos de las líneas de dirección.
1- Seleccionemos la herramienta Pluma.
2- Situemos la herramienta Pluma donde queremos que empiece la curva y mantengamos pulsado el botón del mouse.
Aparece el primer punto de ancla y el puntero de la herramienta Pluma se convierte en una punta de flecha.
3- Arrastremos para definir la inclinación del segmento curvo que está creando y soltemos el botón del mouse.
En general, extendamos la línea de dirección alrededor de un tercio de la distancia al siguiente punto de ancla que planeemos
dibujar. (Más adelante, podemos ajustar uno o ambos lados de la línea de dirección.)
Mantengamos pulsada la tecla Mayús para limitar la herramienta a múltiplos de 45 grados.  En síntesis:
En síntesis:
La herramienta Pluma (accesible con la tecla P) es la más útil y versátil en el dibujo vectorial, ya que con ella podemos concretar exactamente dónde y cuántos puntos de ancla tendrá nuestro trazo, si son suavizados o vértices, y si los segmentos son rectos o curvos.
Esta herramienta se divide a su vez en sub-herramientas, que aunque las podemos elegir directamente en la barra de herramientas, podemos también utilizarlas a medida que dibujamos con la pluma, jugando con el teclados y las teclas Ctrl y Alt.
La herramienta Pluma nos permite dibujar un trazado, haciendo clic donde queramos crear un punto de ancla.
La herramienta Añadir punto de ancla crea un nuevo punto de ancla al trazado sobre el que pulsemos, y en la posición del clic.
La herramienta Eliminar punto de ancla elimina el punto de ancla existente sobre el que hagamos clic.
Podemos alternar entre estas dos herramientas pulsando la tecla Alt.
La herramienta Convertir punto de ancla transforma un punto ya existente.
Por ejemplo, si hacemos clic sobre un punto suavizado, se convertirá en un vértice. Y si hacemos clic sobre un vértice y arrastramos, podremos controlar las líneas de dirección y transformarlo en un punto suavizado.
Al principio puede resultar difícil el uso de esta herramienta, pero no es más que la falta de costumbre.
Cuando la dominemos, veremos lo versátil que resulta. Vamos a empezar paso a paso.
La pluma irá dibujando a medida que hacemos clics.
Para finalizar el trazo, podemos elegir otra herramienta o pulsar la tecla Ctrl para cambiar al cursor de selección y hacer clic fuera del trazo.
Paso a Paso:
Lo primero que hacemos es seleccionar la herramienta de seleccion directa (flecha blanca) luego la pluma
proyectamos la linea aproximadamente un tercio de largo de la curva que vamos a proyectar
siempre la dirección hacia donde va la linea seguimos imaginariamente como se proyectaría.
Estiramos las tangentes con la herramienta de selección directa.
Podemos usar el control.
Es importante no poner los puntos en las curvas, con el alt dibujamos una nueva tangente y alt para cambiar la dirección.
luego podemos ir ajustando.
Todo lo que hagamos lo hacemos sin hacer un click fuera, ya que si no perderíamos la continuidad.
Tendremos que reiniciar el trazado haciendo click en el último punto con la pluma.
Si es una esquina no habría problemas, pero si es una curva lo hacemos con alt generando una nueva tangente.
Una curva contínua siempre tiene sus tangentes iguales (es la misma tangente).
Cuando es una esquina sus tangentes forman un ángulo, si perdimos la continuidad simplemente hacemos alt y arrastramos.
Cuando necesitemos hacer un cambio de dirección, sin soltar presionamos alt y creamos otra tangente el alt es fundamental
sin el alt no podemos hacer cambios de dirección.
A intentarlo!
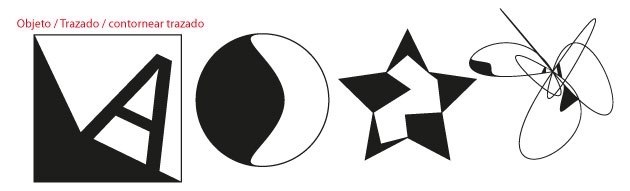
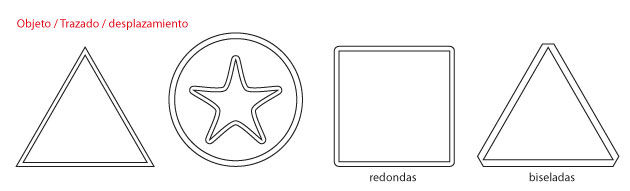
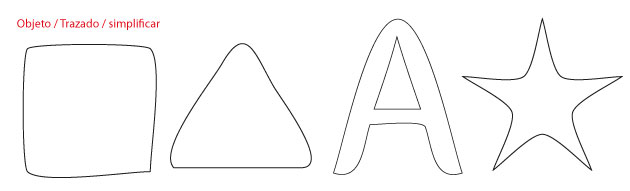
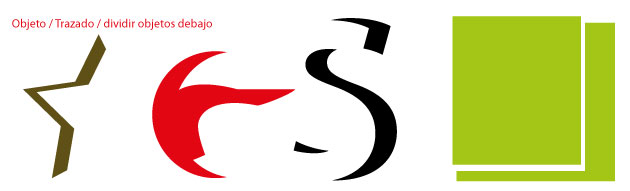
Dominando los trazados:
Una vez aprendida la herramienta pluma, podemos profundizar un poco en un menu un poco escondido y muy usado
por los ilustradores que es objeto / trazado.
Allí encontraremos los siguientes submenues:
si queremos experimentar un poco podemos usar la pintura interactiva. 




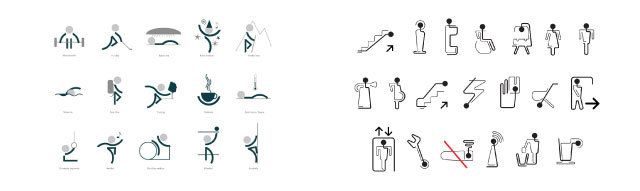
 Pictogramas realizados con Trazados:
Pictogramas realizados con Trazados: 
 Un pictograma es un signo que representa esquemáticamente un símbolo, objeto real o figura.
Un pictograma es un signo que representa esquemáticamente un símbolo, objeto real o figura.
Es el nombre con el que se denomina a los signos de los sistemas alfabéticos basados en dibujos significativos.
Un pictograma debería ser enteramente comprensible con sólo tres miradas.
En el diseño de un pictograma deberían suprimirse todos los detalles superfluos.
En la actualidad es entendido como un signo claro y esquemático que sintetiza un mensaje sobrepasando la barrera del lenguaje; con el objetivo de informar y/o señalizar.
Podemos diferenciar los pictogramas lineales hechos a partir de la geometría.
También se le llama pictograma a diversas figuras geométricas.
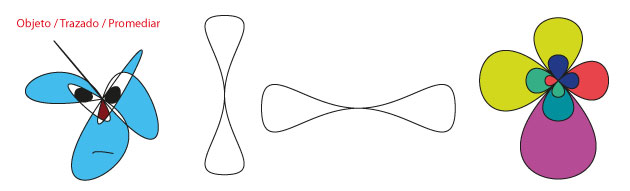
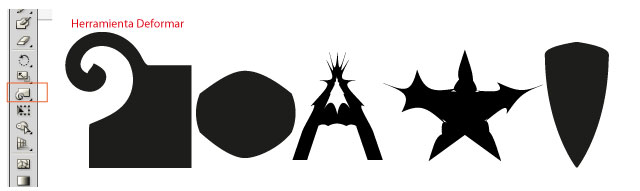
Herramienta Deformar: 
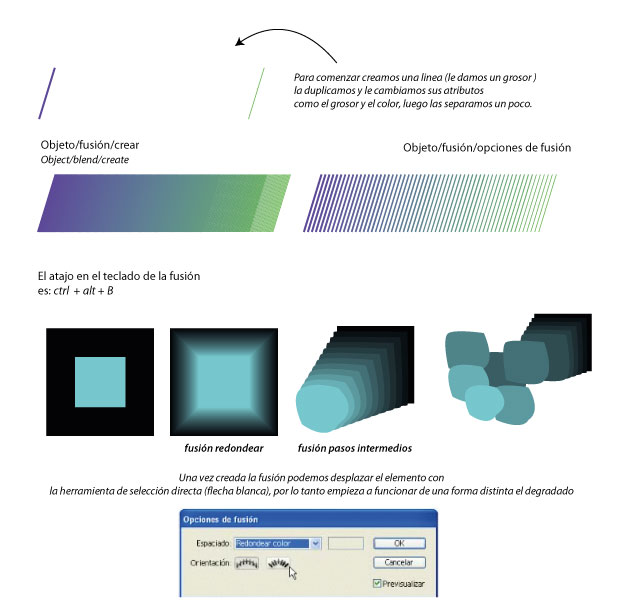
Fusión:
Creando Fusiones:
Las fusiones son elementos compuestos que se crean a partir de dos objetos, pueden ser iguales, diferentes, diferir en tamaño, forma, si son lineas en grosor de trazo, etc.
A partir de estos dos objetos a partir de una fusión vamos a crear pasos intermedios.
Por lo tanto las fusiones sirven para crear otros tipos de degradados, en el caso que usemos una fusión de color.
También podemos crear un objeto nuevo a partir de la fusión de dos objetos diferentes.
En realidad los degradados tienen su origen en la fusión. 
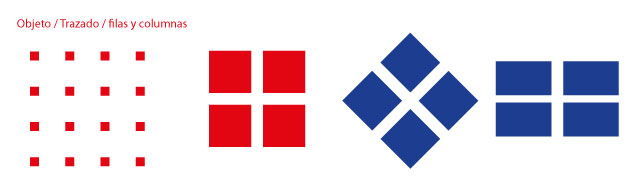
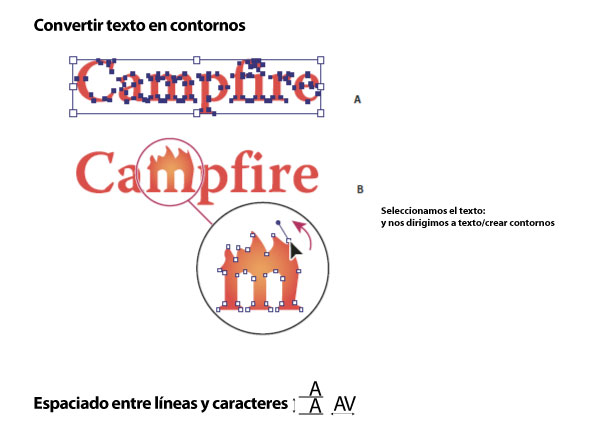
Trabajando con textos:
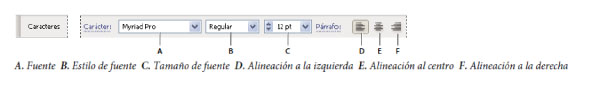
Las funciones de texto son uno de los aspectos más importantes de Illustrator. Se puede añadir una sola línea de texto a una ilustración, crear columnas y filas de texto, hacer que el texto adopte una forma o siga un trazado, y trabajar con formas de letras como si fuesen objetos gráficos.  Aplicación de formato a párrafos:
Aplicación de formato a párrafos:
(Ventana > Texto > Párrafo) para cambiar el formato de las columnas y los párrafos.
Cuando hay texto seleccionado o cuando la herramienta Texto está activa, también se puede usar las opciones del panel de control para dar formato a los párrafos  Texto en un área:
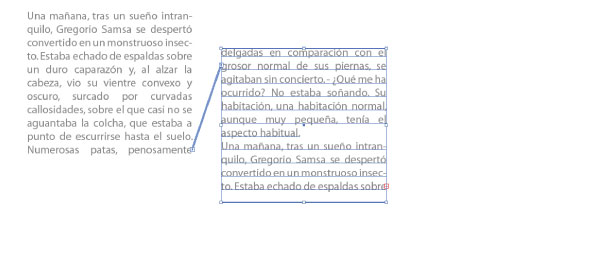
Texto en un área:
El texto de área (también denominado texto de párrafo) utiliza los límites de un objeto para controlar el flujo de
caracteres, tanto horizontal como verticalmente.
Cuando el texto llega a uno de los límites, se ajusta automáticamente a la forma del área definida.
Este método de inserción de texto es útil si deseamos incluir uno o varios párrafos, como para un folleto.
1 Definir el área delimitadora:
-Seleccionar la herramienta Texto o la herramienta Texto vertical y arrastrar diagonalmente para definir un área delimitadora rectangular.  Crear filas y columnas de texto:
Crear filas y columnas de texto:
1 Seleccionar un objeto de texto de área.
2 Texto / Opciones de texto de área.
3 En las secciones Filas y Columnas del cuadro de diálogo, definir las siguientes opciones:
Número: Especifica el número de filas y de columnas que queremos que contenga el objeto.
Alcance: Especifica la altura de las filas y la anchura de las columnas.
Fijo: Determina lo que ocurre con el alcance de las filas y las columnas cuando se cambia el tamaño del área de texto.
Si esta opción está seleccionada y se cambia el tamaño del área de texto, se puede cambiar el número de filas y de
columnas pero no su anchura.  Enlazar textos:
Enlazar textos:
Utilizar la herramienta Selección para seleccionar un objeto de texto de área.
Hacer clic en el puerto de entrada o en el puerto de salida del objeto de texto seleccionado.
El puntero se convierte en el icono de texto cargado.
Luego para vincular con un objeto existente, colocar el puntero en el trazado del objeto.
El puntero se convierte en Hacemos clic en el trazado para vincular los objetos.
Para vincular con un objeto nuevo, hacer clic o arrastrar en una zona vacía de la mesa de trabajo.
Al hacer clic se crea un objeto del mismo tamañño y la misma forma que el original, mientras que al arrastrarlo, se puede crear un objeto rectangular de cualquier tamaño.
Otro método para enlazar texto entre objetos consiste en seleccionar un objeto de texto de área, seleccionar el objeto u objetos a los que se desee enlazarlo y, a continuación, seleccionar Texto > Texto enlazado > Crear. 

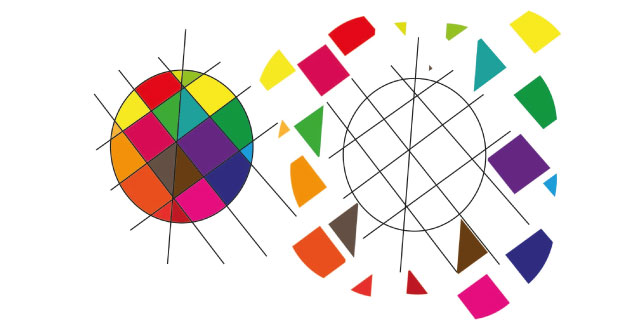
Pintura Interactiva:
En el menú Objeto y en el panel herramientas aparece la opción Pintura interactiva que permite rellenar zonas y contornos con colores, degradados y motivos.
Lo importante del objeto de pintura interactiva es que todos los trazos o grupos que forman el objeto se tratan como si se hubieran dibujado en el mismo plano y ninguno de los trazados queda detrás ni delante de otro.
Esto permite colorear con total libertad, como se haría con un dibujo sobre un lienzo o un papel.
Los trazados dividen la superficie de dibujo en áreas, a las que se puede aplicar color, sin preocuparse de si el área está limitada por un trazado único o por segmentos de varios trazados.
Lo que ocurre es que se crean bordes y caras.
Un borde es la parte de un trazado donde se forma la intersección con otros trazados.
Una cara es el área encerrada entre uno o más bordes.
Se puede rellenar tanto los bordes como las caras.  Entonces?
Qué es la Pintura Interactiva?
Entonces?
Qué es la Pintura Interactiva?
Recordemos que en Illustrator, cada nuevo trazado se coloca en un nivel superior, de modo que se van superponiendo y así hay trazados que están por detrás, y otros por delante.
En Pintura Interactiva, los trazados dividen la superficie en áreas a las que se puede aplicar color, más allá de que el área esté delimitada por un trazado único, o por segmentos de diferentes trazados.
La gran ventaja de pintar con este método, es que cada uno de los trazados que componen el grupo de Pintura Interactiva sigue siendo totalmente editable.
Al ajustar la forma de un trazado, los colores no permanecen estáticos (lo habitual en los programas de edición de píxeles como Photoshop).
Illustrator vuelve a aplicar los colores en forma automática, ajustándolos a las nuevas regiones creadas al transformar los vectores. 
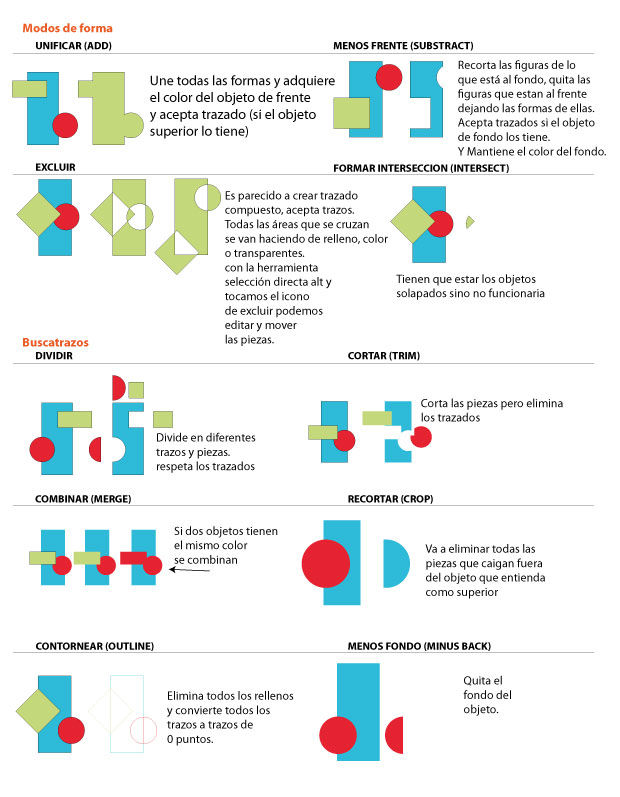
Buscatrazos:
Illustrator tiene una herramienta fundamental para crear nuevos trazados, nuevos objetos a partir de formas más sencillas.
El panel lo vamos a encontrar en: ventana/buscatrazos
Los efectos de Buscatrazos permiten crear nuevas formas a partir de los objetos superpuestos.
Para aplicar efectos de Buscatrazos, utilizaremos el menú Efecto o el panel Buscatrazos.
• Los efectos de Buscatrazos del menú Efecto sólo se pueden aplicar a grupos, capas y objetos de texto.
Después de aplicar el efecto, todavía es posible seleccionar y editar los objetos originales.
También se puede utilizar el panel Apariencia para modificar o eliminar el efecto.
• Los efectos de Buscatrazos del panel Buscatrazos se pueden aplicar a cualquier combinación de objetos, grupos y capas.
La combinación final de la forma se crea al hacer clic en un botón de Buscatrazos.
Después, ya no se podrén editar los objetos originales.
Si el efecto resultara en varios objetos, estos se agrupan automáticamente. 
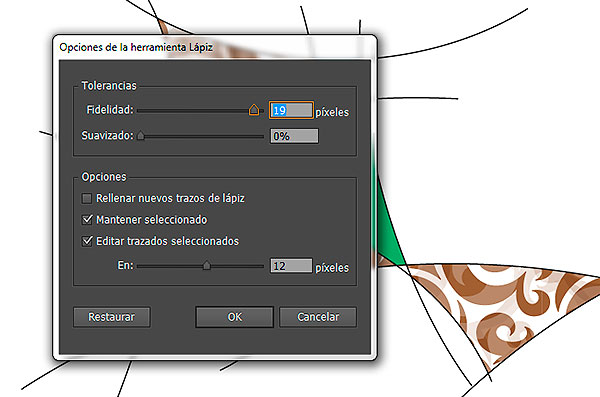
Dibujo a mano alzada (Herramienta lápiz):
Podemos utilizar la herramienta lápiz para hacer dibujos a mano alzada:
HAciendo doble click sobre la herramienta lápiz configutramos sus opciones, a mayor fidelidad mas suave nos saldrá e trazo.

Volver Arriba